Feedback
The results were extremely positive. Users were able to easily navigate through tasks and no longer felt lost in the process. With the technical terminology removed, the cognitive burden on the user was reduced.
We conducted usability testing on this prototype through Zoom. Our objective was to see if we had made the UI more intuitive with a series of tasks for users to complete.
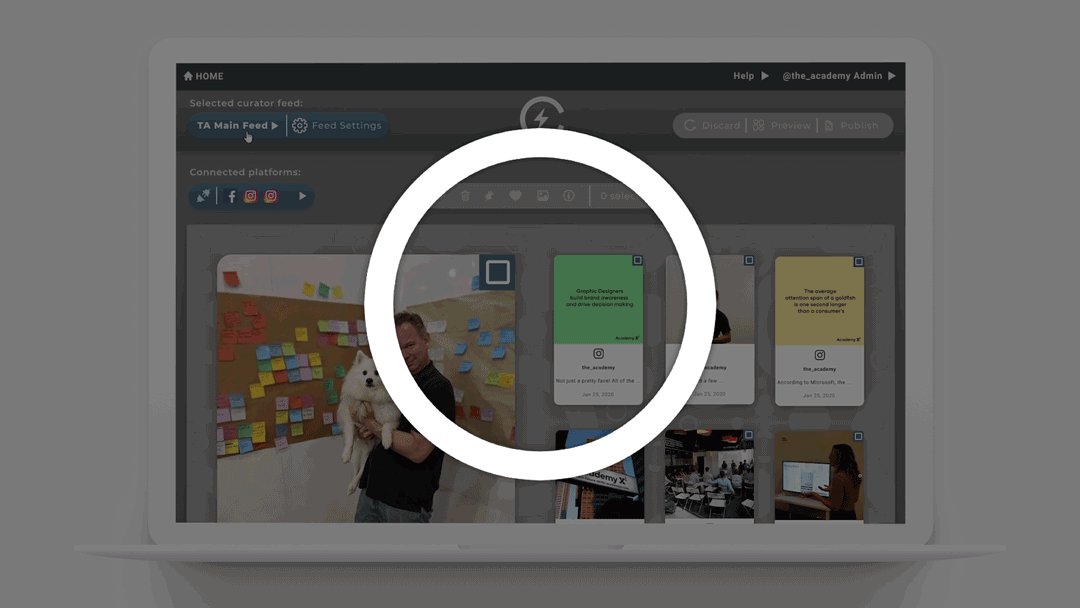
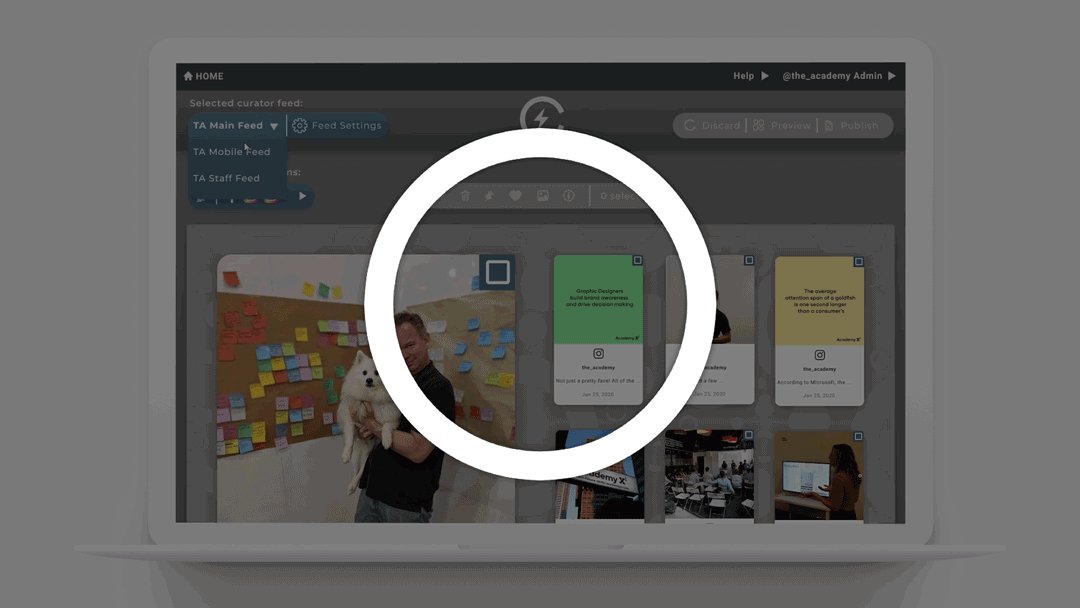
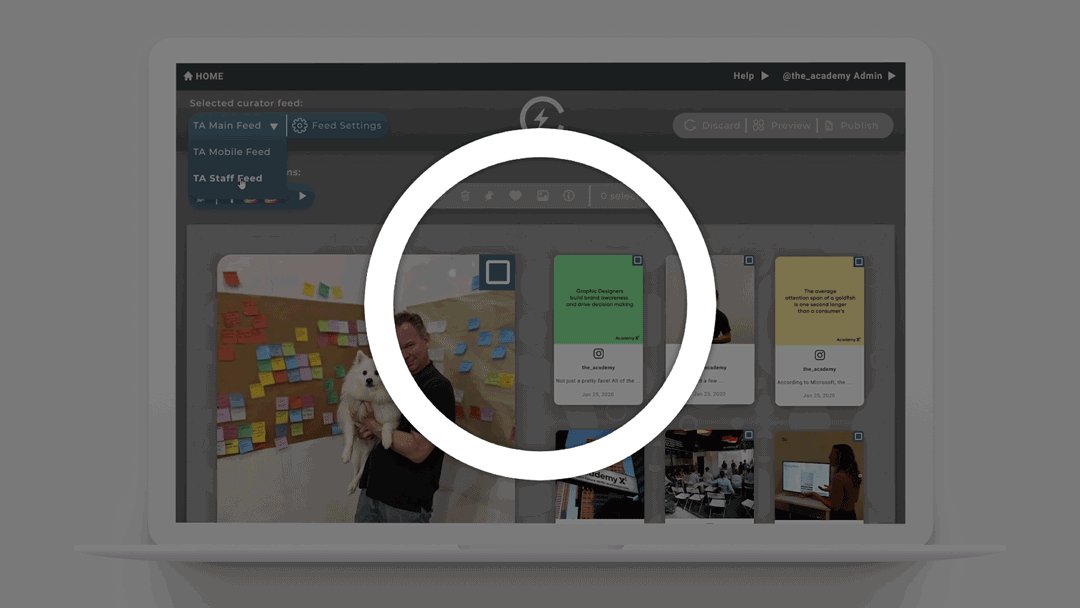
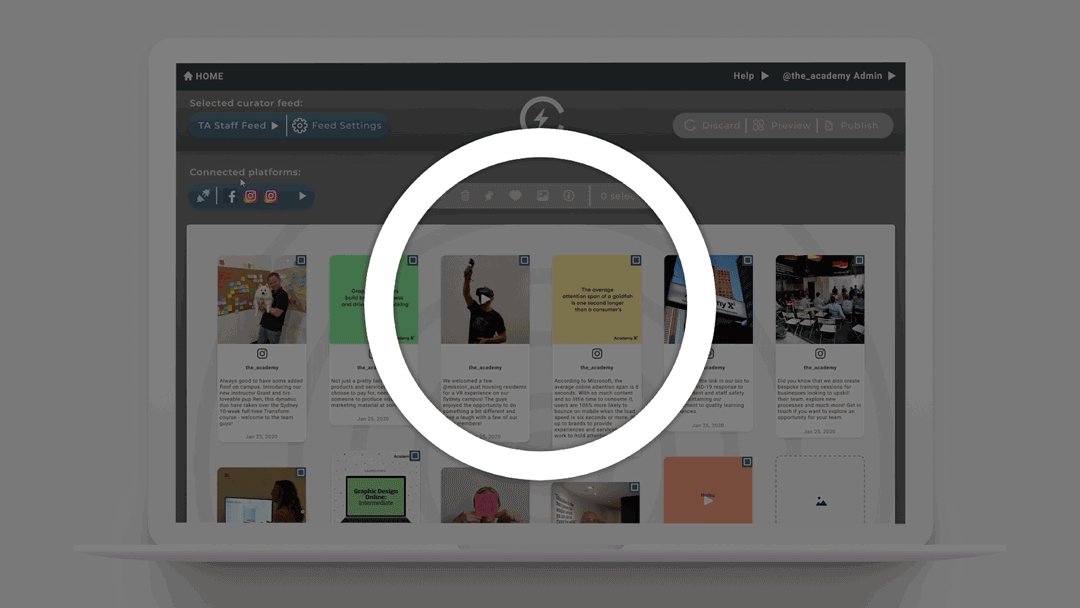
We did however come across two issues that I have addressed in my hi-fidelity prototype. The first issue was confusion between a user's curator feed which they would embed on the website, and the feeds from the social media platforms that had connected to their account.
The second one was the use of icons: If there was a chance for an icon to be misinterpreted it would happen. This was very evident when accessing the feed settings.